

GETable lets you insert dynamic HTML tables in R
Markdown documents. “Dynamic” in the sense that the data are not
hard-coded into output HTML documents but are requested from
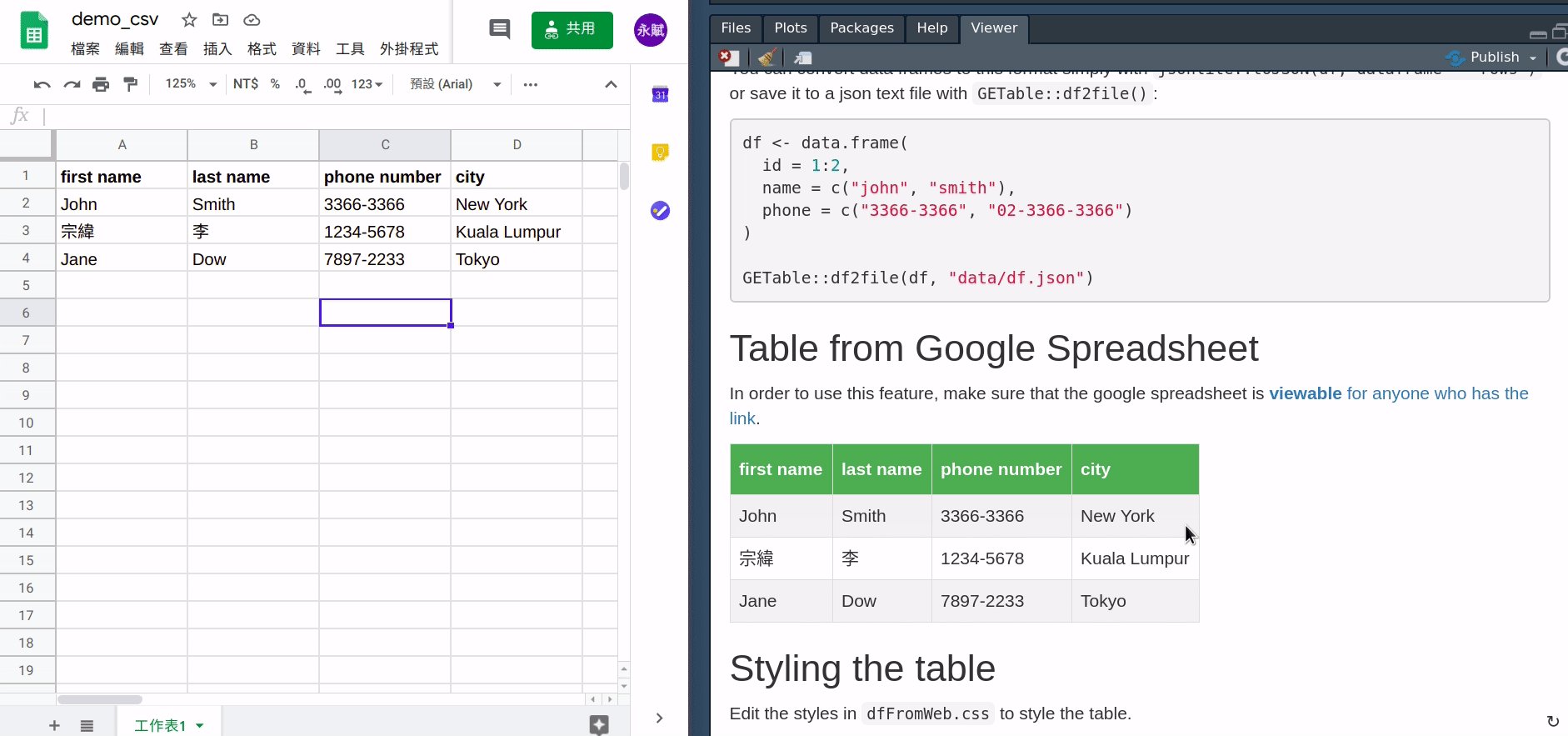
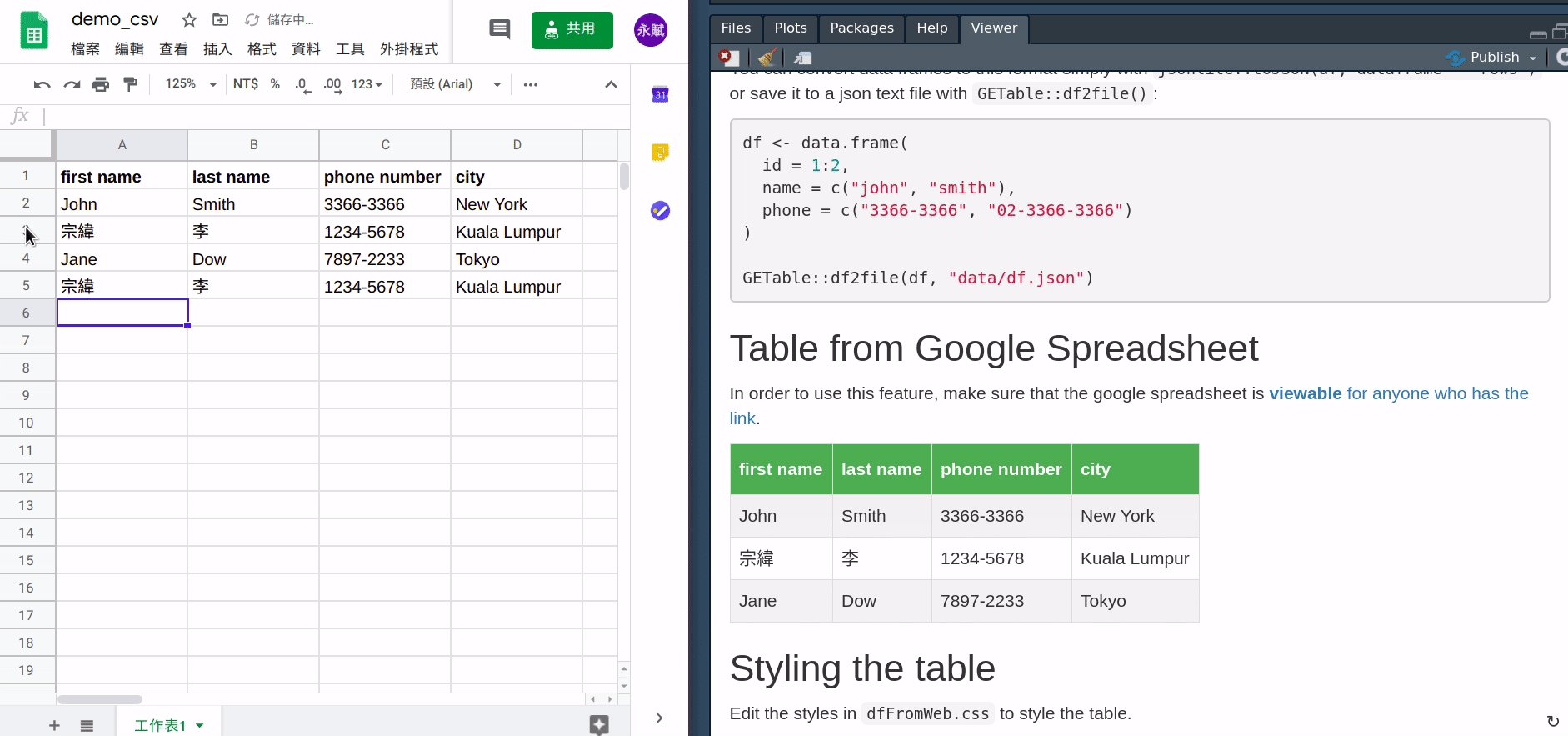
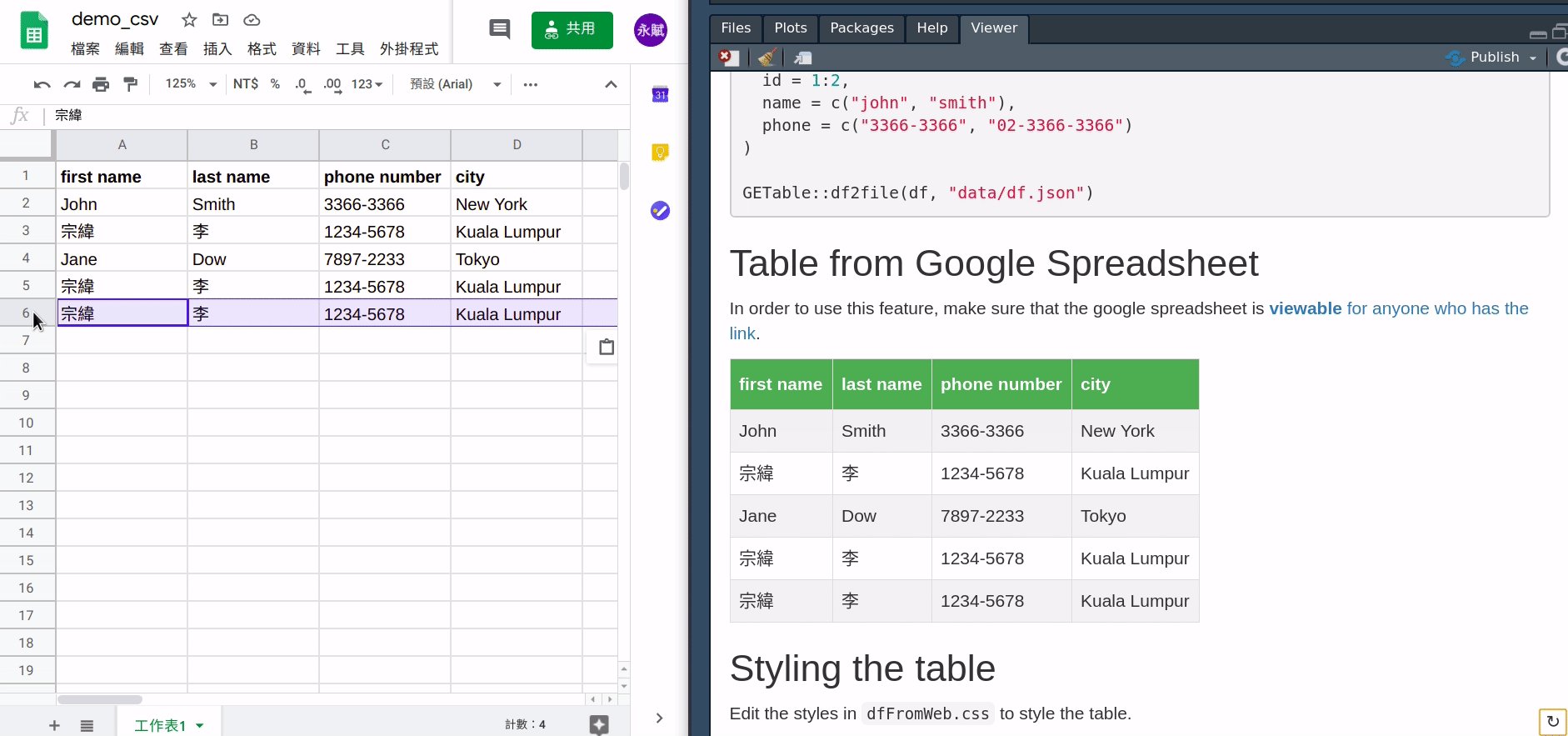
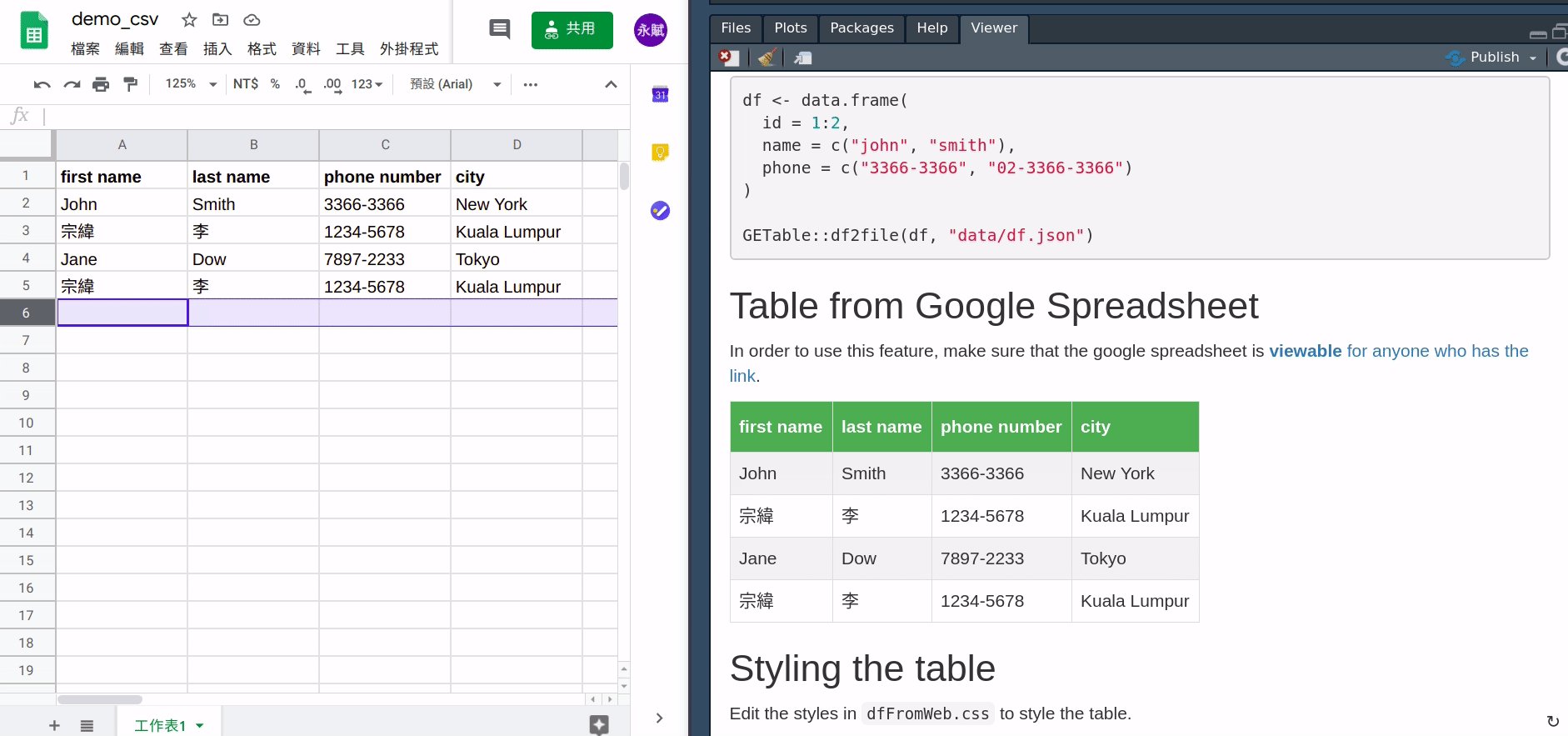
Google Spreadsheets or hosted JSON/CSV
files when the user visit the web page. This mean that you can
update the data without recompiling the .Rmd document!

getable is now on CRAN, which can be installed with:
install.packages("getable")or, install the latest version from GitHub:
remotes::install_github("liao961120/getable")getable comes with a template that you can import in
RStudio by selecting:
File > New File > R Markdown > From Template > HTML Tables with Dynamic Data {GETable}.
Or, you can simply run the command below in the R console:
rmarkdown::draft("name_your_file.Rmd", template = "tablefromweb", package = "getable")The template contains several files, of which
dfFromWeb.html, dfFromWeb.js, and
dfFromWeb.css are required for the compiled HTML to work
properly (DO NOT change the RELATIVE PATHs between these files and the
source Rmd). Note that you can style the appearance of the HTML tables
with CSS in dfFromWeb.css, and if you know a lot about JS,
you can even modify the code in dfFromWeb.js to use other
JS libraries to generate the HTML tables. You can see a working example
here.
Simply use the function renderTable("<URL>") in a
code chunk to insert a dynamic HTML table:
---
title: "Inserting dynamic HTML tables"
output:
html_document:
includes:
in_header: dfFromWeb.html # Needed to work properly
---
```{r}
getable::renderTable("https://yongfu.name/getable/demo/data/df.csv")
```GETable uses JavaScript to asynchronously request data from a web server. You can host your data on the web, for example, in a Google Spreadsheet, in a GitHub repo, or on static site services such as GitHub Pages and Netlify.